
The Medical Centre Scheduler
The Medical Centre is a collective of physicians who own and operate their clinics together at the same location. I designed and developed a custom clinic scheduling web application based on their administrator’s specific workflow.
The system consists of three parts: an administration panel and a schedule viewer both written with Nuxt and Vue 2, plus a GraphQL API powered by NestJS.
The administration panel has management tools for users, organization members and holidays, clinic types and rosters, and a scheduler with drag and drop interaction on a schedule calendar using data defined with the management tools. The schedule viewer shows current and future schedules, as well as the logged in member’s upcoming shifts.
This project used a design system based on utility CSS generated by SCSS. After dealing with the large file size and slow transfer of generated CSS during development with this project, I adopted Tailwind CSS for its Just-In-Time approach to CSS generation. It is also the first production use of the spacing system that eventually became Gridlines for Tailwind CSS.
Key Features
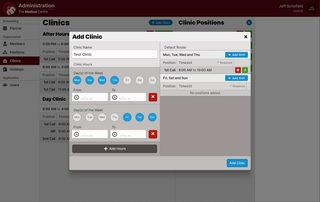
- Custom clinic management backend for defining types of clinics and what days and times they operate
- Organization management features such as company roles, members, and observed holidays
- Schedule generator uses clinic, role, and holiday data to create an empty schedule for a defined time period
- Drag and drop scheduler allows the administrator to simply fill clinic rosters using a list of member cards
- Cron-based automation to automatically archive old schedules for auditing purposes
- “My Shifts” feature on schedule viewer to show logged in member’s upcoming shifts